|
coordinates texture coordinates texture coordinates texture coordinates
texture co
unates
texture coordinates texture coordinates
texture coordinates
texture coordina
texture coordinates texture coordinates texture coordinates
texture coordinates te |
borland c & glut
source loading objects texture coordinates mail
links
| tes
texture coordinates
texture coordinates texture coordinates
compilation
texture
c |
introduction
This page aims to explain how opengl can be used to place texture maps
onto polygons. Opengl uses the concept of 'texture coordinates' to achieve texture
mapping. These are stored per-vertex and are interpolated in areas where
there are no vertices. Below, we go into detail, firstly on texturing your
objects in a modeling package and then calculating texture
coordinates step by step.
This is only the simplest case. We have one
image per texture map and only do planar texture mapping. For more elaborate and efficient texture mapping see [texture tools
extortion]
| tes
texture coordinates
texture coordinates texture coordinates
compilation
texture
c |
|
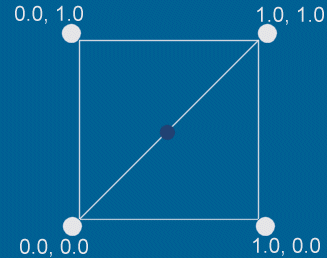
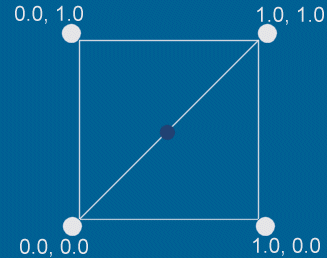
The image to the right shows
4 vertices, arranged
in a plane. Notice how zero-zero is in the bottom left corner
with one-one at the top right.
The 'imaginary' vertex in the middle (the darker blue blob) would have texture
coordinates of 0.5, 0.5.
Repeating textures have no upper bound, IE the
top-right value could be anything above 1.0 |
 |
Many 3D modeling packages can export UV texture coordinates along with
the model. (opengl calls these coordinates S and T). We're going to generate our
own. Besides, Lightwave doesn't export UV coords anyway, so we're going to
do it ourselves.
| tes
texture coordinates
texture coordinates texture coordinates
compilation
texture
c |
example
We'll start by thinking about how we use our modeler to texture the
object. In the example below we setup a model and texture in Lightwave.
Don't worry if you don't have this package - most 3d modelers work in a
similar way.
|

|
-
This (rather nice) spaceship has been loaded
into Lightwave's modeler. Notice how I have stretched the
window containing the top view bigger than all the rest.
-
Notice how the top of the ship is
purple. This is because all the polygons on the top belong
to the same surface (more on this later). Read a lightwave
tutorial if you don't know how to do stuff like this.
-
We need to
take a screen shot of
this window. Use the package you are most familiar with to
do this (e.g. paint shop pro)
|
| tes
texture coordinates
texture coordinates texture coordinates
compilation
texture
c |
science
bit
We've got our model all textured up - now we need to generate texture
coordinates from the vertex data. Planar coordinates are actually very
easy to generate if you think about it. Read on to see the way I do it...
As I mentioned above, non repeating texture coordinates start at 0.0 (in the
bottom left hand corner) and finish at 1.0 (in the top right hand corner).
So each vertex belonging to 'top surface' needs a S and a T coordinate that
map directly to the image. For example:
A vertex somewhere on the left wing would have a S coord of about 0.15 and a
T coord of about 0.20. These numbers dictate whereabouts opengl looks for
a texel in the image. That is why its very important to get everything
lined properly when you draw your texture.
We need to use some simple maths to figure out what the S and T value of each
vertex in 'top surface' should be.
Our purple 'top surface' is being texture mapped in the Y plane. IE we
are looking down on the ship from above, along the Y axis. To generate the
coordinates we need look at the values of vertices in the X and Z planes.
In this example, consider the X plane - the vertices in this plane will form
our S coords.
range = (lowest - highest) *
-1
- The next step is to find to lowest number's 'offset' from 0. So if
our lowest X coordinate was -1, its offset would be 1.
If our lowest X coordinate was 12, its offset would be -12.
offset = 0 - lowest
Lets have a proper example of the maths...
For this example of generating S coordinates (from X coords) we'll say that:
lowest X: -12.00
highest X: 134.56
So first we find the range and the offset:
range =
(lowest - highest) * -1
146.56 = (-12.00 - 134.56) * -1
offset = 0 - lowest
12 = 0 - -12
Now we go through all the vertices in the X plane. As
an example, for a vertex that has an X value of 87.45 we do this:
87.45 + offset = absolute
position
87.45 + 12 = 99.45
99.45 / range = S coord for vertex
at X: 87.45
99.45 / 146.56 = S : 0.679
So there you have it! You do this for all the vertices in the X and
Z planes and store the results with their corresponding 'parent' XYZ
coordinates.
| tes
texture coordinates
texture coordinates texture coordinates
compilation
texture
c |
Website and content,
Paul Groves
.
Destroyer model taken from [Independence
War] Copyright (c) 1999, 2000 [Particle
Systems] and Infogrames. Used with permission.